|
Sybase
|
|
|
|
|

|
Продукты
|
|
|
|
|

|
Сообщества
|
|
|
|
|

|
Меню
|
|
|
|
|

|
Вход
|
|
|
|
|

|
Рассылка
|
|
|
|
|

|
Статистика
|
|
|
|
|
|
|
Сплит-бар своими руками
|
Сплит-бар своими рукамиСПЛИТ-БАР СВОИМИ РУКАМИ
Иногда, при рисовании визуальной части проекта, берет досада на родной и любимый PowerBuilder – что ж так не развита палитра компонентов то? Вот незадача! Рисуем на форме рядышком два DW, а вот как сделать так, чтобы пользователь мог менять их размеры? Да не просто менять, а чтобы если одно делается шире, то другое сужается? Если мне память не изменяет, то ли в Delphi, то ли в Visual Basic есть такая штучка – сплит-бар называется. Кладешь ее на форму, и говоришь, что вот тебе левый объект, вот тебе правый объект. И больше ни о чем не задумываешься. Эх, в РВ бы такую! А ведь можно и сделать. Как? Да просто!
ШАГ 1. СОЗДАЕМ User Object
Ну, о создании нового приложения я умолчу, думаю, каждый с этим сам справится. Итак, приступим. Создаем новый User Object inherited from UserObject. Зададим ему следующие свойства:
- BorderStyle = StyleRaised!
- Width = 20
- Pointer = SizeWE!
Цвет подбирайте себе по вкусу. Добавим Instance Variables:
dragobject obj_left // Объект, который будет находиться слева от сплит-бара
dragobject obj_right // Объект, который будет находиться справа от сплит-бара
boolean ib_moveinprogress = FALSE // Флаг, говорящий, что сплит-бар ухватили мышкой и двигают.
// Ставим в False на стадии декларации
integer x_pos // Координата Х при перетаскивании объекта
integer ii_barthickness = 20 // Толщина самого сплит-бара. Присваиваем значение на стадии декларации.
integer window_width // Ширина окна, на котором происходит действие
Теперь описываем события.
Событие mousedown, Event ID события pbm_lbuttondown
ib_moveinprogress = TRUE
// на сплит-баре нажата левая кнопка мыши
Событие mousemove, Event ID события pbm_mousemove
// мышь движется над (вместе с) объектом
if ib_moveinprogress then // двигается объект
this.SetPosition(ToTop!)
this.Width = 1
this.x =x_pos
end if
Событие mouseup, Event ID события pbm_lbuttonup
// левая кнопка мыши отпущена, движение закончено.
this.width = ii_barthickness
// изменим размеры и положение левого и правого объектов
Long dw_xx
obj_left.width = this.X - obj_left.X
dw_xx = obj_left.X + obj_left.width + ii_barthickness
obj_right.x = dw_xx
obj_right.width = window_width - dw_xx - 50
// сбросим флаг перетаскивания
ib_moveinprogress = FALSE
Ну вот и готов наш User Object.
ШАГ 2. ИСПОЛЬЗУЕМ СПЛИТ-БАР
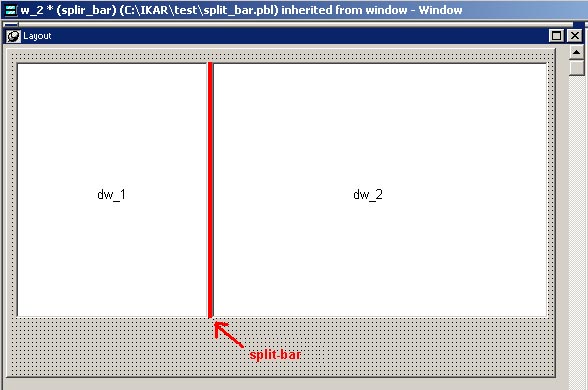
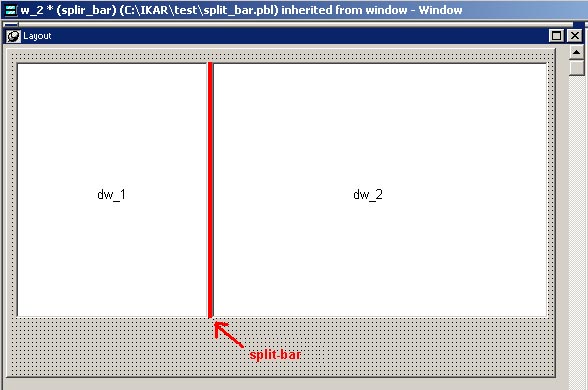
На форму кладем два DW – dw_1 и dw_2 рядом друг с другом и выравниваем их по высоте. Кладем между ними User Object – наш сплит-бар st_1. Вытягиваем его по высоте DW и аккуратненько придвигаем к правому краю dw_1. А dw_2 придвигаем к сплит-бару и вытягиваем до конца окна. Примерно так:

Я специально сделал сплит-бар красного цвета, чтобы на картинке он был виднее.
А дальше все просто: на событии Open окна делаем три присвоения:
st_1.obj_left = dw_1 // левый объект
st_1.obj_right = dw_2 // правый объект
st_1.window_width = this.width // ширина окна
А на событии mousemove сплит-бара итого одна строка:
st_1.x_pos = parent.PointerX() // передаем координату курсора
ШАГ 3. ЗАПУСКАЕМ И ПРОБУЕМ. ;-)
|
Дата публикации: Tuesday 28 March 2006 14:16:15
Материал прочитан: 17203 раз(а)
[ Назад ] |
|
|
|
|
|
|
Copyright©2005 . Все права защищены.
|